A Importância do Design Atrativo na Criação de Sites
Se você é um profissional envolvido na criação de sites, é fundamental manter-se atualizado sobre as tendências gráficas. Afinal, isso faz toda a diferença na hora de se destacar em um mercado altamente competitivo.
O design de um site vai além do simples apelo visual. Ele desempenha um papel crucial na forma como os visitantes percebem e interagem com o seu site. O impacto visual inicial é essencial para atrair a atenção e criar uma impressão positiva. A verdade é que, ao priorizar um design atrativo, você não está apenas criando um site bonito, mas sim melhorando a experiência do usuário, tornando-a mais positiva.
Profissionalismo e Confiança
Um design bem trabalhado comunica profissionalismo, confiabilidade e credibilidade. Sites com aparência desatualizada ou desorganizada podem afastar visitantes e prejudicar a imagem da marca. Por outro lado, um design moderno e visualmente atraente reflete cuidado com os detalhes e demonstra o valor que você atribui à experiência do usuário.
O design também desempenha um papel crucial na usabilidade. Um layout intuitivo e navegação clara tornam mais fácil para os usuários encontrar o que procuram, o que melhora a satisfação e reduz a taxa de rejeição.
Em resumo, um design atrativo não é apenas uma questão estética, mas também funcional. Ele ajuda a atrair, reter e envolver os visitantes, criando uma impressão positiva da sua marca.
Tendências Gráficas para um Design mais Atrativo
Para criar um design de site verdadeiramente atrativo, é essencial acompanhar as tendências gráficas mais recentes. No entanto, lembre-se de que a escolha das tendências deve ser feita com base no público-alvo e nos objetivos do projeto. Aqui, exploraremos algumas tendências gráficas que podem elevar o design do seu site a um novo patamar:
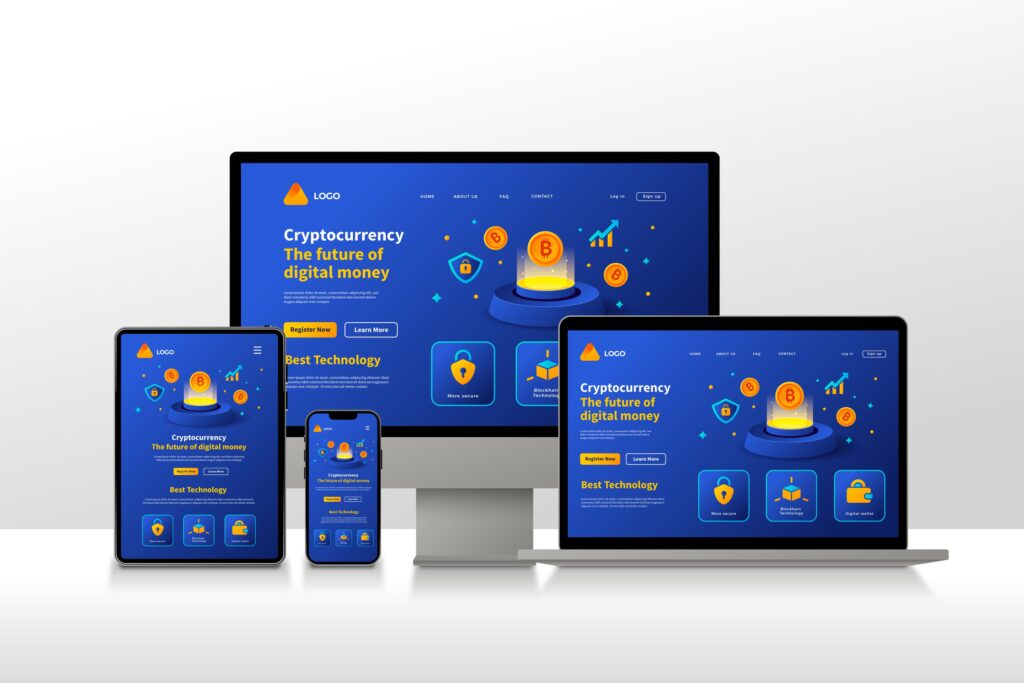
1. Design Responsivo:

O design responsivo é uma tendência fundamental no desenvolvimento de sites. Ele garante que o conteúdo se adapte efetivamente a diversos dispositivos e tamanhos de tela, oferecendo uma experiência consistente aos usuários. Hoje, os dispositivos móveis desempenham um papel central na vida cotidiana das pessoas. Portanto, garantir que seu site seja acessível em smartphones, tablets e desktops é crucial. O design responsivo não apenas melhora a usabilidade, mas também contribui para a otimização para mecanismos de busca (SEO). Além disso, simplifica a manutenção do site, uma vez que você não precisa gerenciar versões separadas para diferentes dispositivos.
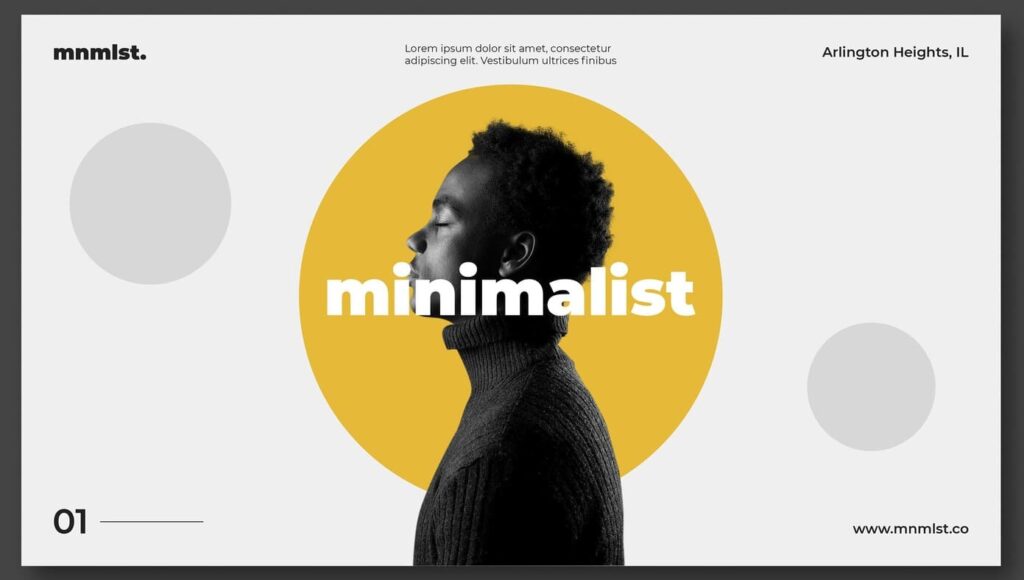
2. Minimalismo:

O design minimalista é uma tendência estética que valoriza a simplicidade, a economia de elementos decorativos e a ênfase na funcionalidade e clareza visual. A filosofia por trás desse estilo é “menos é mais”. Layouts limpos, cores sóbrias e tipografia simples são características comuns do design minimalista. Além disso, o espaço em branco é usado estrategicamente para destacar o conteúdo principal. Essa abordagem não apenas melhora a usabilidade, mas também comunica uma sensação de elegância e sofisticação. O minimalismo é uma tendência poderosa para criar designs que são agradáveis aos olhos e eficazes na transmissão de mensagens.
3. Microinterações:

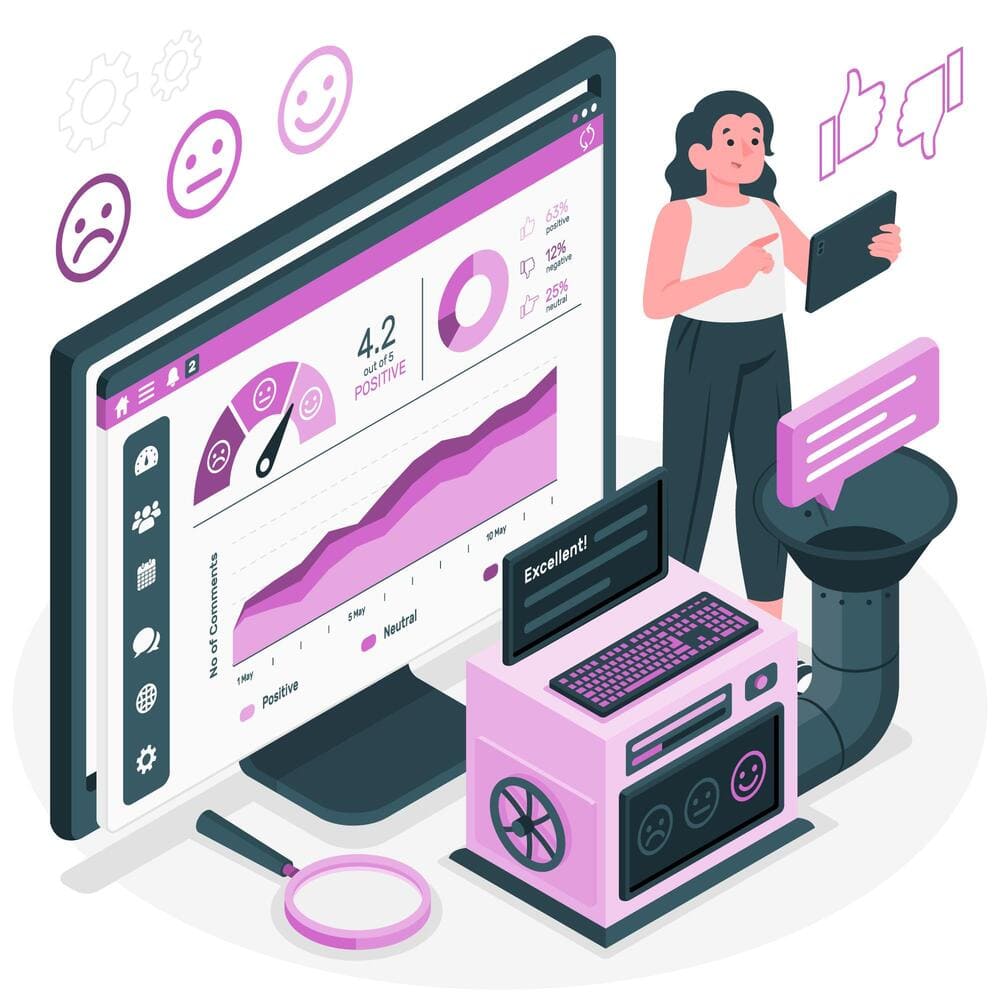
As microinterações são pequenas animações ou feedbacks visuais que aprimoram a usabilidade e o envolvimento do usuário em um site. Elas desempenham um papel importante na criação de uma experiência de usuário mais agradável e interativa. Quando bem projetadas, essas microinterações fornecem feedback imediato, orientam os usuários e comunicam informações de maneira eficaz. Um exemplo comum de microinteração é o botão “curtir” em redes sociais, que muda de cor quando clicado. No entanto, as possibilidades são diversas, desde animações de preenchimento de formulários até feedbacks de rolagem.
4. Design de Cartões:

O design de cartões é uma técnica eficaz para organizar informações de maneira clara e acessível. Essa tendência segmenta o conteúdo em blocos independentes e autônomos, cada um contendo informações relacionadas. Isso torna a leitura e a navegação mais fáceis para os usuários, proporcionando um layout limpo e organizado. Os cartões são particularmente adequados para sites e aplicativos que apresentam uma grande quantidade de conteúdo. Eles permitem que os usuários encontrem rapidamente o que procuram e explorem tópicos específicos de forma conveniente.
5. Scrolling Horizontal e Vertical:

O design de scrolling, seja horizontal ou vertical, oferece uma experiência de usuário única e pode ser uma maneira criativa de navegar pelo conteúdo. Enquanto a maioria dos sites utiliza a rolagem vertical tradicional, o scrolling horizontal pode ser eficaz em certos contextos, especialmente para exibir elementos visuais ou informações relacionadas à horizontalidade. Ambas as abordagens têm suas vantagens e desvantagens, e a escolha deve ser orientada pelo público-alvo e pelo conteúdo do site. O scrolling vertical é a escolha mais comum e amplamente aceita, proporcionando uma navegação familiar e intuitiva. No entanto, o scrolling horizontal pode ser uma opção interessante para sites que desejam destacar elementos visuais de maneira única.
6. UI/UX Centrados no Usuário:

O design centrado no usuário, frequentemente referido como UI/UX (Interface do Usuário/Experiência do Usuário), coloca o usuário no centro do processo de design. Ele prioriza as necessidades, expectativas e experiências dos usuários para criar interfaces intuitivas e agradáveis. Uma boa UI concentra-se na aparência visual e na interação com o produto, enquanto a UX lida com a jornada completa do usuário, desde a descoberta até a conclusão de uma ação desejada. O design centrado no usuário é fundamental para melhorar a usabilidade, a satisfação do cliente e o sucesso do produto. Ao adotar essa abordagem, você pode garantir que seu site seja projetado pensando nas necessidades reais dos usuários e ofereça uma experiência agradável.
7. Vídeos de Fundo:

Os vídeos de fundo são uma técnica de design que utiliza vídeos reproduzidos automaticamente como plano de fundo em uma página da web. Essa tendência pode ser usada de maneira criativa para contar histórias, destacar produtos ou criar uma atmosfera envolvente. No entanto, é importante usar vídeos de fundo com parcimônia e otimizá-los para carregamento rápido, especialmente em dispositivos móveis. Eles podem adicionar dinamismo e atratividade ao site, mas é essencial garantir que não distraiam os visitantes do conteúdo principal. Os vídeos de fundo são particularmente eficazes para transmitir atmosferas e emoções, o que pode ser útil para marcas que desejam criar uma conexão emocional com seu público.
8. Cores e Gradientes Modernos:

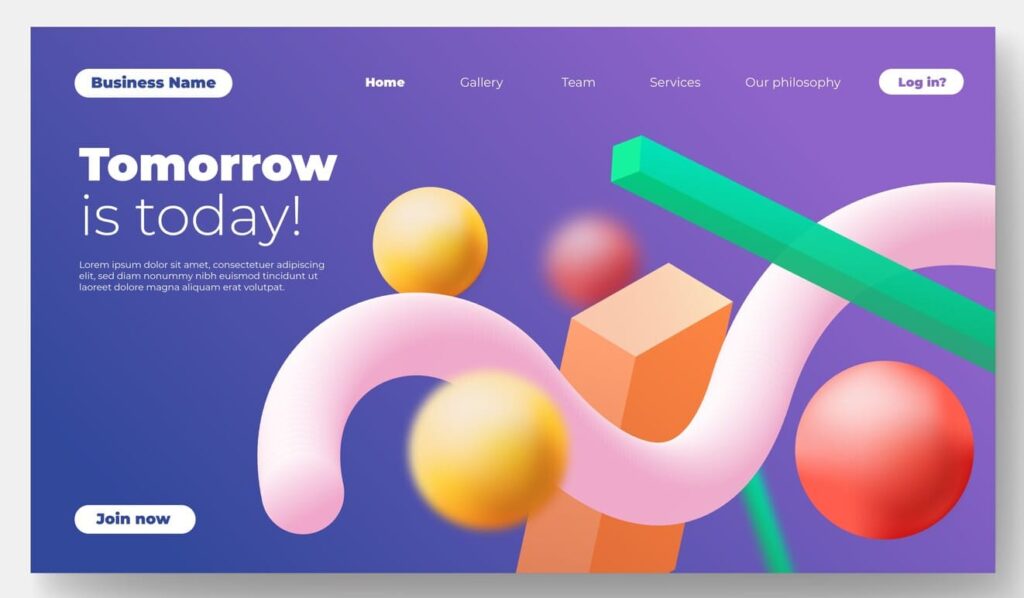
A escolha de cores desempenha um papel fundamental no apelo visual de um site. Tendências recentes em design gráfico têm visto o uso de cores ousadas e contrastantes para criar impacto visual. Além disso, gradientes modernos, com transições suaves de uma cor para outra, têm se tornado populares. Essas tendências de cores podem criar uma experiência visual vibrante e atraente para os usuários. A seleção cuidadosa de cores pode refletir a personalidade da marca, criar destaque e direcionar a atenção para elementos importantes no design do site.
9. Ilustrações e Gráficos Personalizados:

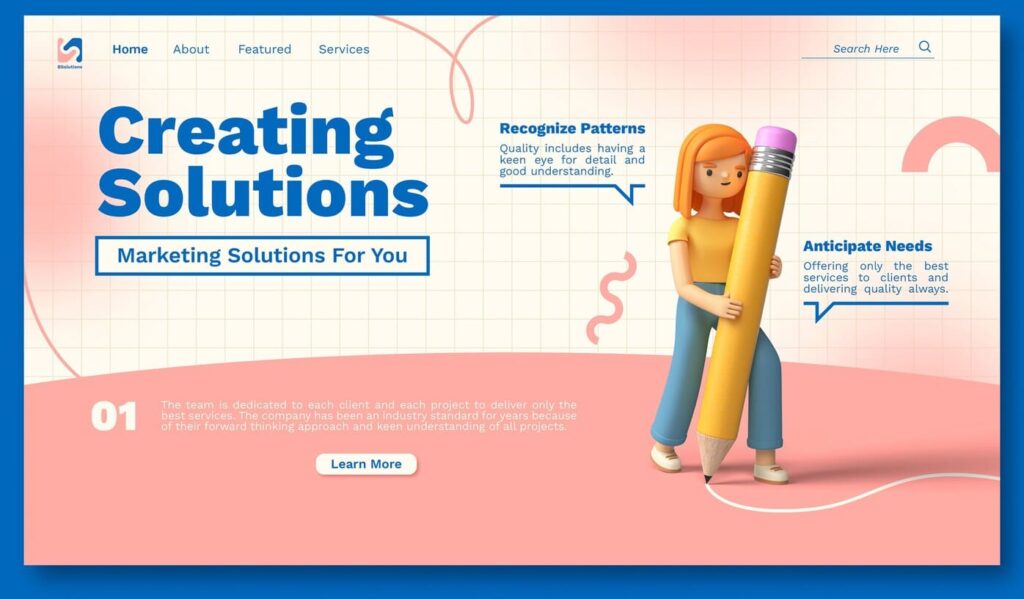
O uso de ilustrações e gráficos personalizados pode adicionar uma camada de autenticidade e singularidade ao design de um site. Em contraste com imagens genéricas e amplamente utilizadas, ilustrações feitas sob medida permitem que a marca se destaque. Elas podem ser uma maneira eficaz de contar a história da marca, transmitir informações de forma criativa e criar uma conexão emocional com os visitantes do site. As ilustrações personalizadas podem ser adaptadas para atender às necessidades específicas do projeto e são uma maneira de tornar o design do site exclusivo.
10. Tipografia Expressiva:

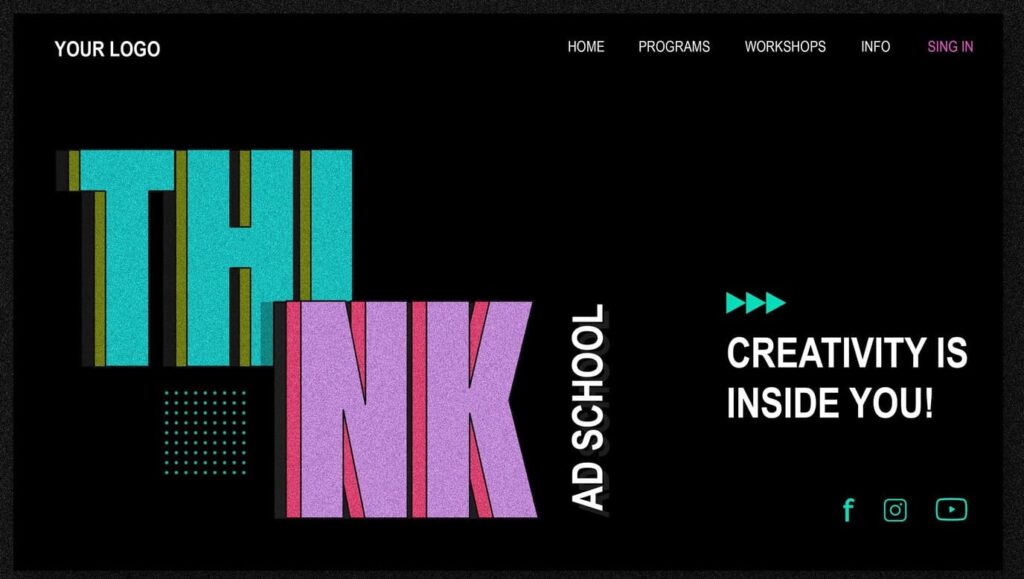
A tipografia desempenha um papel significativo no design de um site, não apenas na legibilidade, mas também na expressão da personalidade da marca. Tendências recentes têm visto o uso de tipografia expressiva e ousada para criar impacto visual. Escolher fontes que correspondam à identidade da marca e ao conteúdo do site pode adicionar um toque distintivo ao design. Além disso, o espaçamento, o tamanho e o estilo da fonte podem ser usados estrategicamente para destacar informações importantes. A tipografia expressiva pode ser uma ferramenta eficaz para criar uma atmosfera visual única no site.
11. Integração de Elementos 3D:

A incorporação de elementos 3D tem se tornado uma tendência empolgante no design de sites. Isso inclui gráficos 3D, renderizações e até mesmo elementos interativos em 3D. Essa tendência pode adicionar profundidade e realismo ao design, criando uma experiência visual envolvente para os visitantes do site. No entanto, a integração de elementos 3D requer cuidado, pois pode aumentar a carga de trabalho e a capacidade de processamento necessária para o site. Portanto, é essencial otimizar esses elementos para garantir um carregamento eficiente.
12. Animações e Transições Suaves:

As animações e transições suaves têm o poder de cativar os visitantes e tornar a experiência de navegação mais agradável. Isso inclui animações de entrada, efeitos de deslocamento e transições entre páginas. As animações bem projetadas podem fornecer feedback visual, orientar o usuário e criar uma sensação de dinamismo. No entanto, é importante usá-las com equilíbrio para não sobrecarregar o site. Além disso, é essencial garantir que as animações não prejudiquem a velocidade de carregamento.
13. Integração de Tecnologia e Interatividade: Elevando o Design de Sites a um Novo Patamar
Para além das tendências já mencionadas, uma das evoluções mais notáveis no design de sites é a crescente integração de tecnologia e interatividade. Com a rápida expansão das capacidades tecnológicas, o design de sites não se limita mais a elementos estáticos. Ele agora abraça elementos dinâmicos e envolventes, proporcionando uma experiência excepcional aos usuários.
14. Realidade Virtual e Realidade Aumentada:

A realidade virtual (RV) e a realidade aumentada (RA) são duas tecnologias que começam a deixar sua marca no design de sites. A RV oferece aos visitantes a oportunidade de explorar ambientes virtuais imersivos, enquanto a RA permite a sobreposição de elementos virtuais ao mundo real. Essas tecnologias podem ser utilizadas para criar experiências únicas, seja na apresentação de produtos em 3D, seja na criação de visitas virtuais a locais específicos. O potencial de RV e RA para envolver os visitantes e proporcionar uma compreensão mais profunda de produtos e serviços é impressionante.
15. Design Responsivo Avançado:

Além do design responsivo tradicional, estamos testemunhando um avanço no design responsivo avançado. Isso significa considerar não apenas o tamanho da tela, mas também a capacidade do dispositivo. Com dispositivos que variam de smartwatches a telas dobráveis, o design responsivo avançado garante que os sites se adaptem perfeitamente a qualquer cenário, mantendo uma ótima usabilidade. Essa flexibilidade é crucial, pois os usuários agora acessam a web de uma variedade de dispositivos, e o design precisa ser perfeitamente adaptado a cada um.
16. Inteligência Artificial (IA) e Chatbots:

A IA está sendo incorporada ao design de sites de várias maneiras. Os chatbots, por exemplo, oferecem suporte ao cliente em tempo real, respondendo a perguntas e guiando os usuários. Eles melhoram significativamente a experiência do usuário, proporcionando respostas rápidas e ajudando os visitantes a navegar pelo site de maneira eficaz. Além disso, a IA é usada para personalizar conteúdo com base no comportamento do usuário, tornando a experiência mais relevante.
17. Microanimacões:
Além das microinterações já mencionadas, as microanimações também estão se tornando uma parte essencial do design de sites. São pequenas animações que proporcionam feedback visual, como botões que mudam de cor quando passamos o cursor sobre eles ou ícones que se movem sutilmente para chamar a atenção. Essas animações não apenas tornam o site mais atraente, mas também comunicam informações de forma eficaz. As microanimações são uma forma de orientar o usuário e criar uma experiência mais dinâmica e envolvente.
18. Experiências de Deslocamento Contínuo:
Outra tendência que está ganhando força é a criação de experiências de deslocamento contínuo, onde o conteúdo flui sem interrupções. Essa técnica elimina a necessidade de clicar em links para navegar pelo site. Os visitantes simplesmente rolam para baixo, e o conteúdo é carregado automaticamente, proporcionando uma experiência de usuário mais fluida e rápida.
A evolução do design de sites desempenha um papel vital na criação de uma presença online eficaz. Ao adotar tendências gráficas alinhadas com os objetivos da marca e as preferências do público-alvo, é possível aprimorar a atratividade e a funcionalidade do site. Exemplos visuais ilustram tendências como design responsivo e minimalismo. Priorizar a experiência do usuário, equilibrando tecnologia e interatividade, é essencial para se destacar em um ambiente online competitivo. A colaboração com profissionais experientes em design é fundamental. Ao adotar essas estratégias, é possível criar um site impactante que forneça uma experiência excepcional aos visitantes e, assim, alcançar o sucesso online.
Conclusão Tendências em Design de Sites
Em suma, o design é uma parte fundamental da criação de sites, e seguir as tendências gráficas apropriadas pode fazer a diferença na experiência do usuário. Priorizar a satisfação do usuário não apenas melhora a usabilidade, mas também fortalece a relação entre a marca e o público, levando a um maior envolvimento e sucesso comercial. Portanto, ao criar um site, é importante considerar as tendências e técnicas que tornam o design mais atrativo. Investir em um design moderno e funcional é essencial para se destacar no mercado digital.
Se você deseja obter assistência na criação de um site com um design atrativo e nas tendências gráficas, nossa equipe especializada na Mídia Marketing Digital está à disposição para ajudar. Visite nosso site Mídia Marketing Digital para obter mais informações e descobrir como podemos impulsionar o sucesso do seu projeto online. Estamos ansiosos para colaborar com você e tornar sua presença na web verdadeiramente notável.
[Inserir imagem de design de site moderno]